
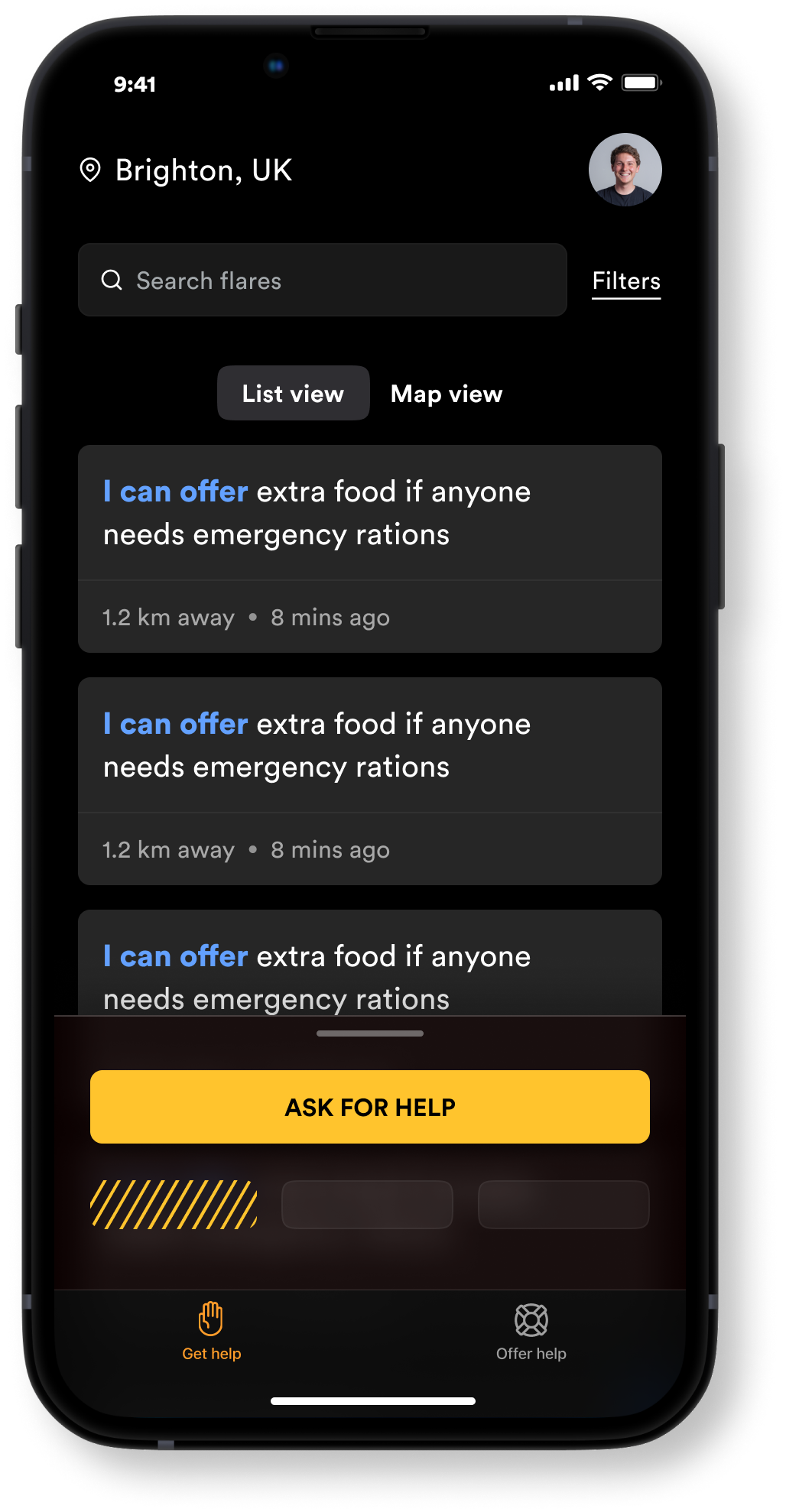
Send flares when in need of help
Act on flares to support those in need


Features
MVP SCOPE
The Golden Moment
The period of time when self-help is most crucial
-
Use real-time data to warn users
-
Recommend actions in line with a flood timeline
-
Present new options for mobility as the flood evolves
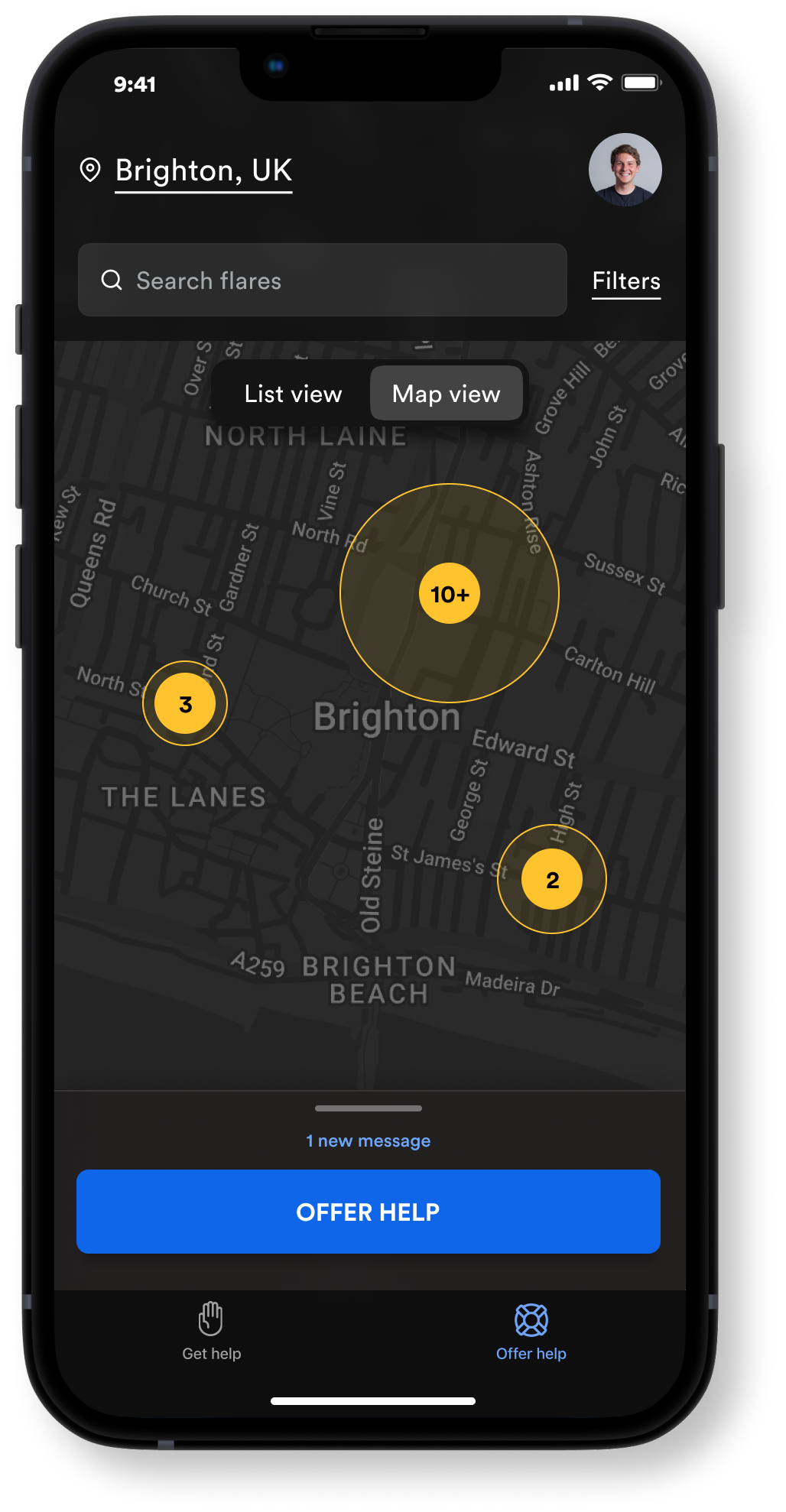
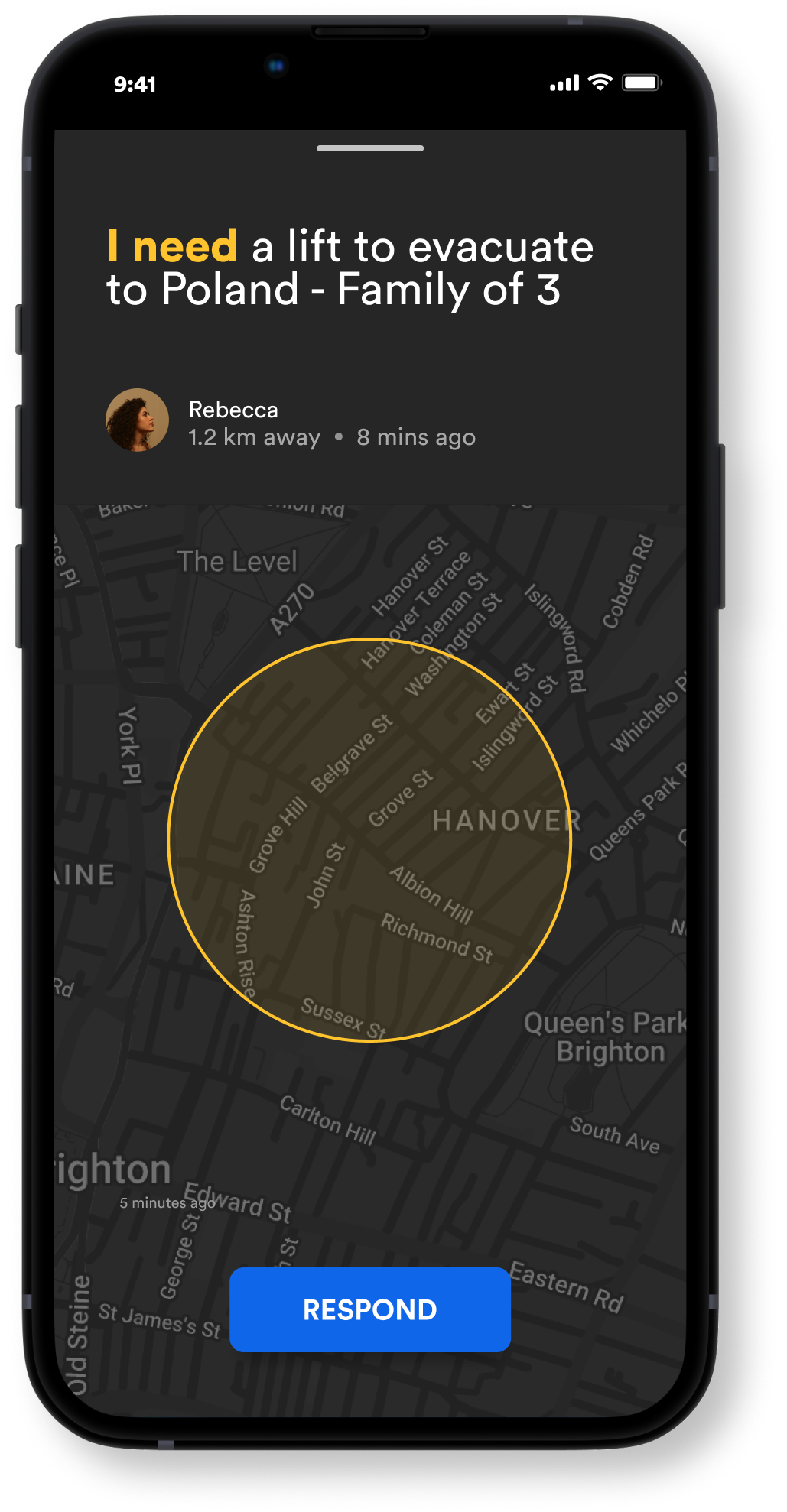
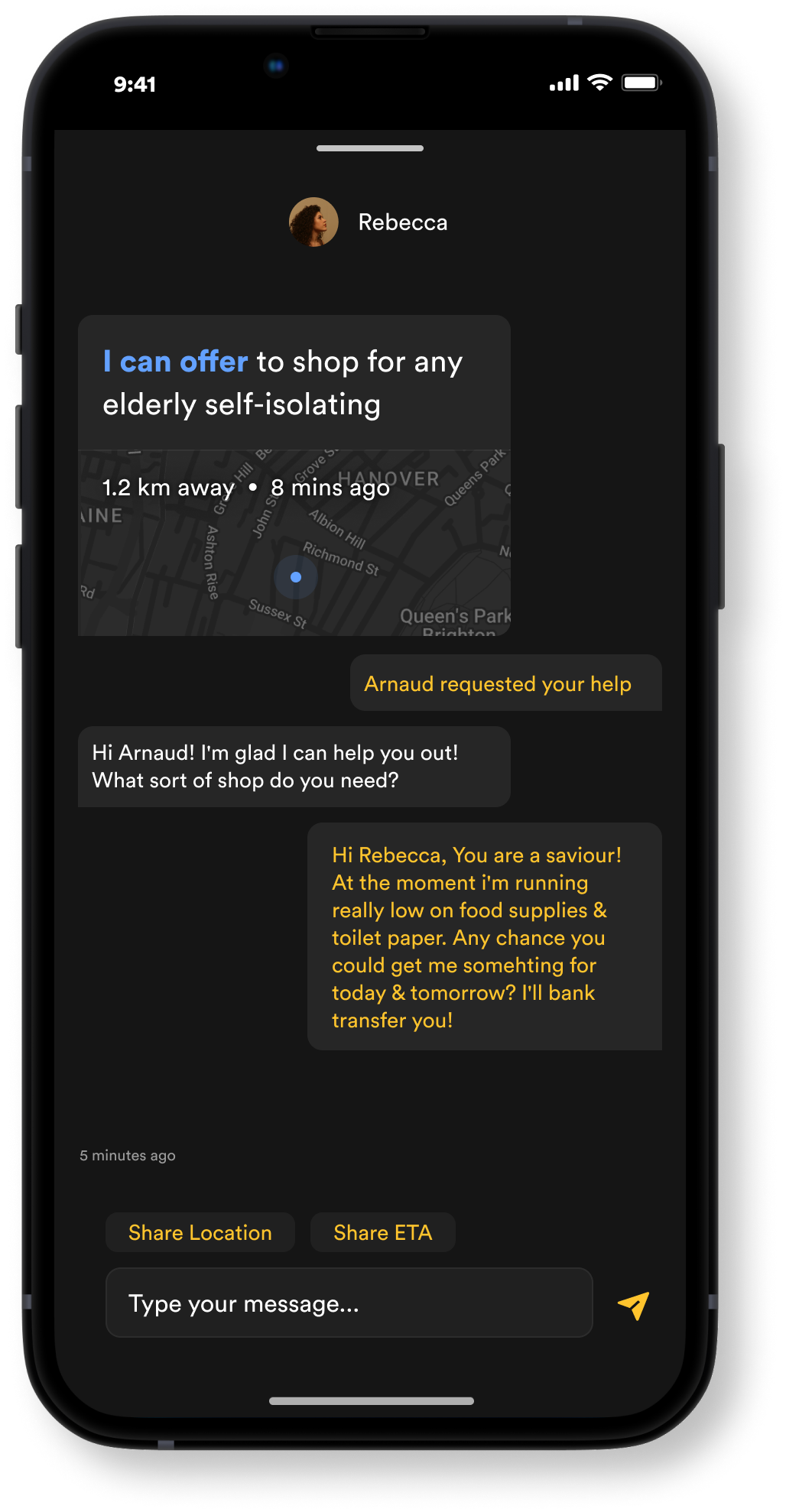
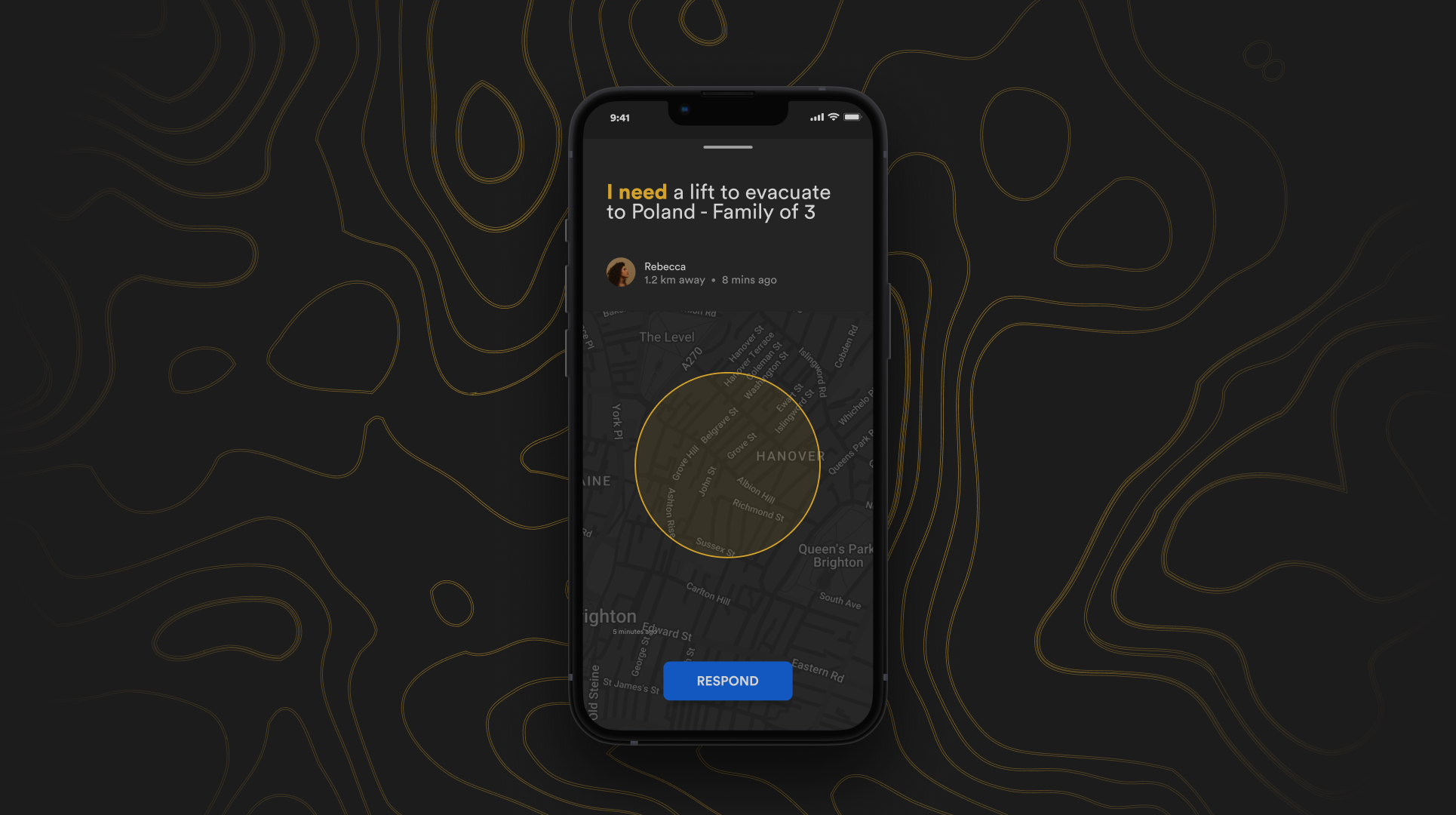
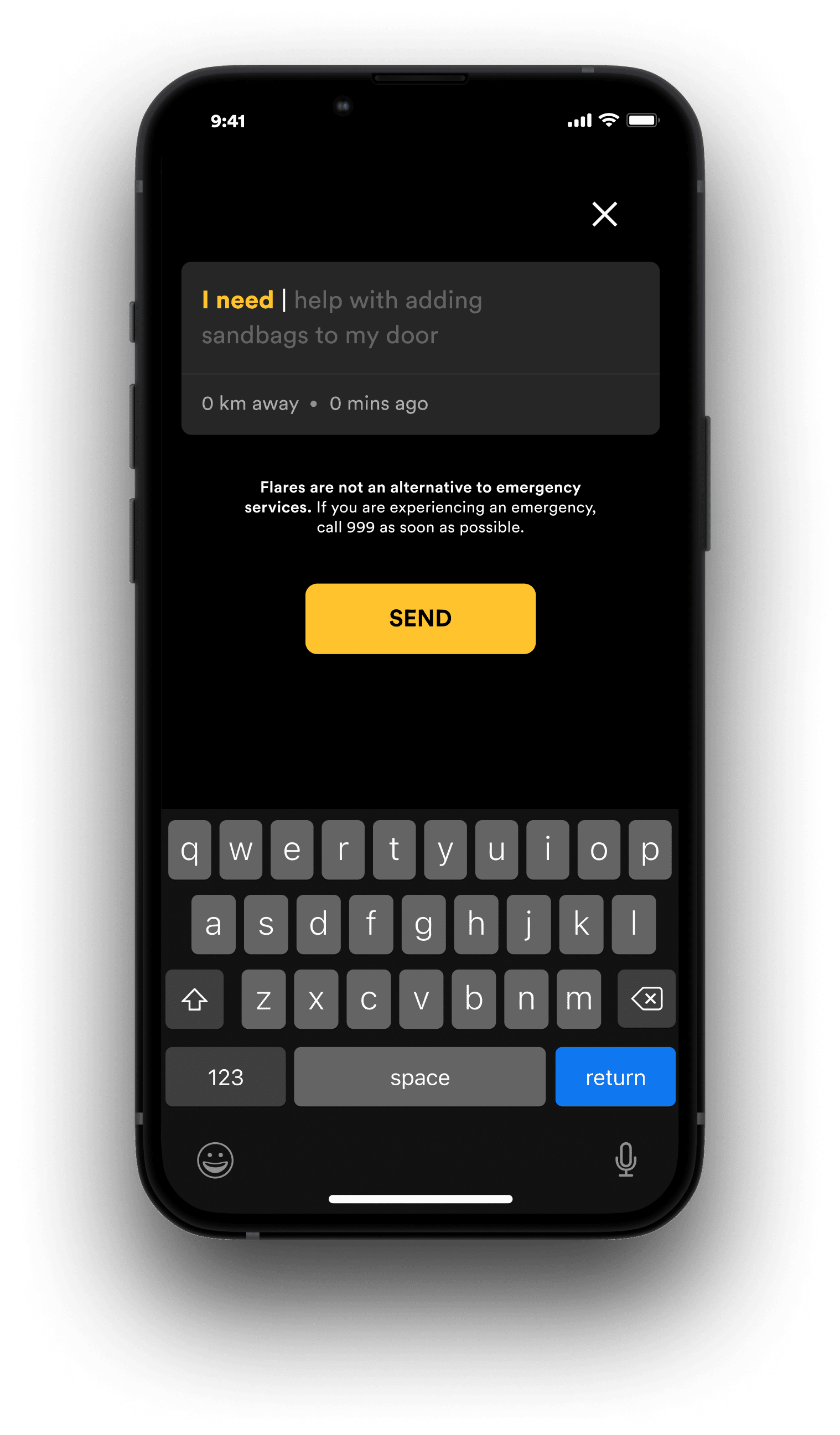
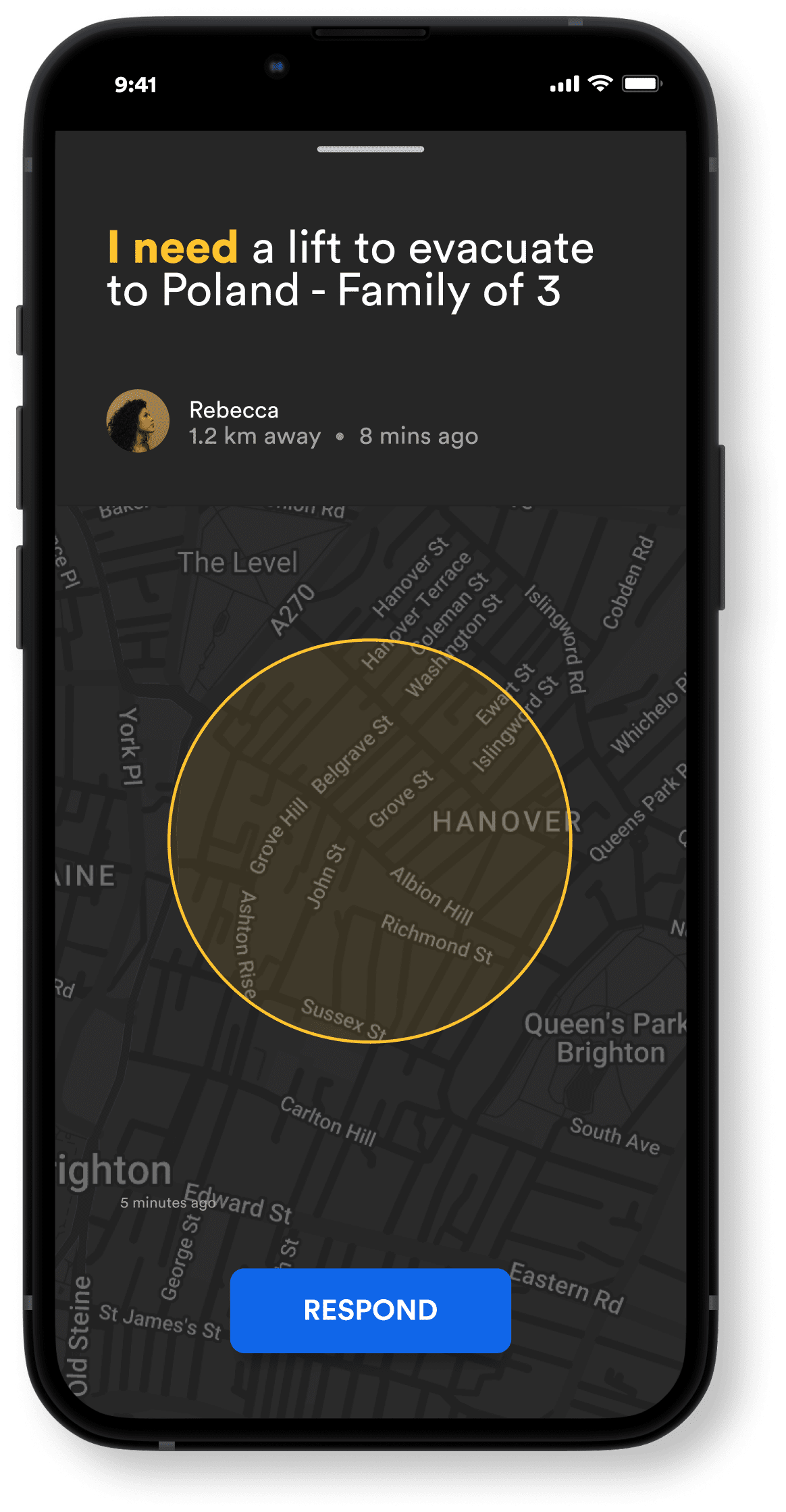
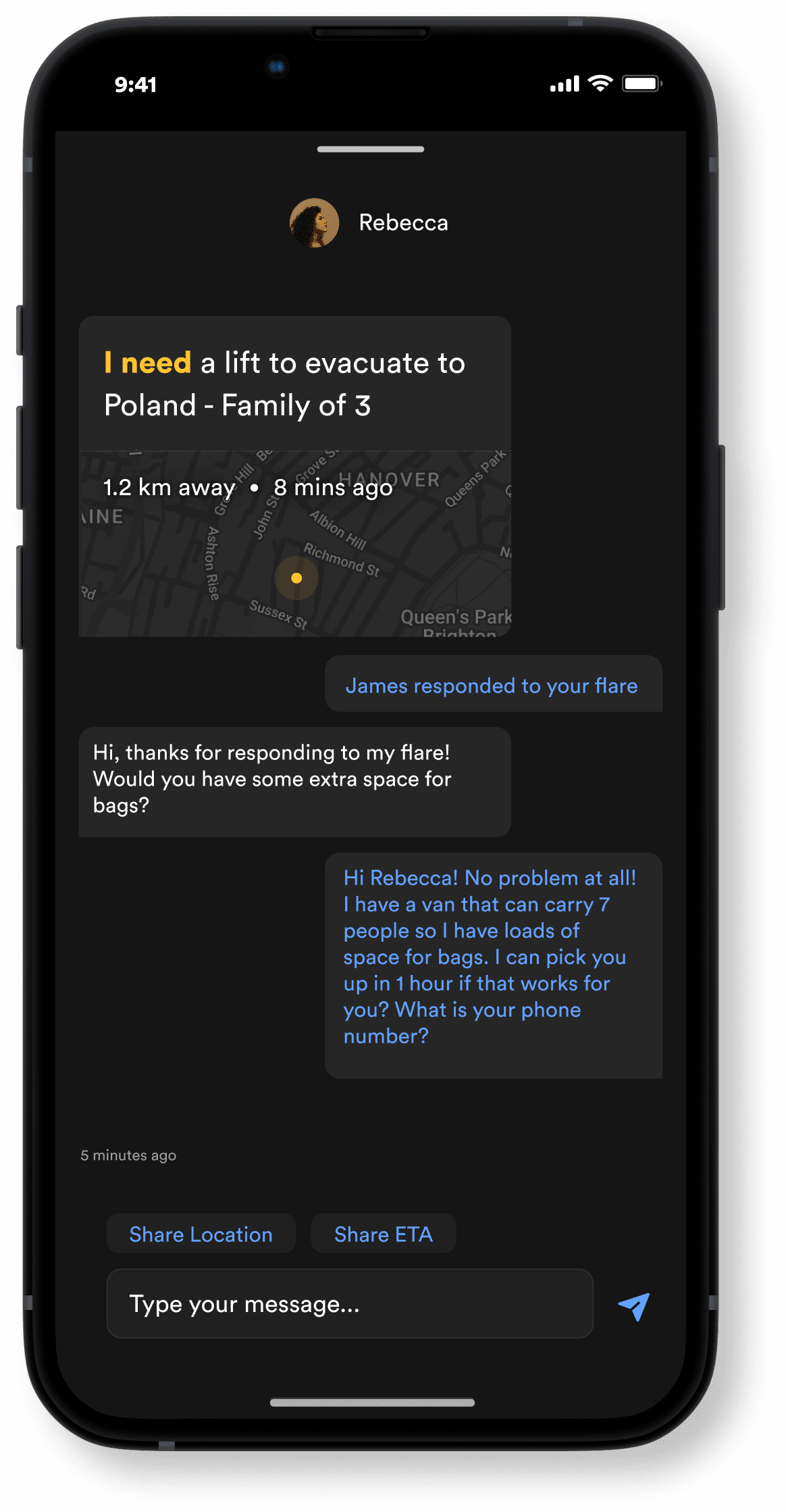
Sending a Flare
A rapid request for assistance
-
Allows users to communicate their individual needs to the wider community
-
Facilitate immediate response based on priority
Resource Distribution
Improving the mobility of necessary items.
-
Maintain a database of local resource information
-
Build a request-based system
-
Establish supply chains optimised for flooding conditions
Resource Distribution
Improving the mobility of necessary items.
-
Maintain a database of local resource information
-
Build a request-based system
-
Establish supply chains optimised for flooding conditions



Principles
Intuition over fluency
This service is likely to be used most often by people new to it or who haven’t used it in a while, so the design should cater to beginners rather than power users.
Ways to implement
-
Actions are discoverable
-
Fewer interactions
-
Transferable mental models
-
Scalable metaphors
Momentum, not thought
This service is likely to be used most often by people new to it or who haven’t used it in a while, so the interface must make action as simple and easy as possible.
Ways to implement
-
Always suggest
-
Flare everywhere
-
Don't overwhelm
-
Remove action friction
-
Build habits
Social over personal
Primarily being a social service, the user must be encouraged to act in a social way.
Ways to implement
-
Reinforce social choices
-
Encourage sharing
-
Maintain internal social rewards (Such as feeling pride by publicly volunteering).